Marie Cueille est graphiste indépendante. D’abord orientée print, elle fait partie de la première promotion des formations certifiantes Pyramyd « Chargé de création Web ». Son projet présenté au jury est sans doute l’un des plus complexes puisqu’il s’agit de la création du site de son mari entrepreneur. Major de la promotion, elle nous le présente.
Marie Cueille, vous êtes graphiste-print de métier, pourquoi avez-vous souhaité suivre cette formation ?
Quand je suis sortie de l’école (en 2002), il n’y avait ni smartphone ni tablette, et l’univers d’Internet n’avait rien à voir avec ce qu’il est à l’heure actuelle. Aujourd’hui toute communication est amenée à vivre d’une manière ou d’une autre sur Internet et connaître les bases de la création destinée au Web me semblait être un incontournable.
Apprendre les principes pour comprendre le fonctionnement, les limites mais aussi et surtout pouvoir exploiter créativement les libertés permises par le support.
Vous avez conçu et développé le site Internet de votre époux dans le secteur du Bâtiment, quel a été la genèse de ce projet ?
En fait je suis partie du besoin de l’entreprise de mon mari d’avoir une visibilité sur le Web pour construire mon projet autour de ce sujet.
La connaissance du contexte, des spécificités de l’entreprise, de ses attentes en termes de cibles et d’objectifs m’a permis de bâtir un cahier des charges très précis, pour apporter une réponse spécifique et la plus pertinente possible, sur une situation concrète.

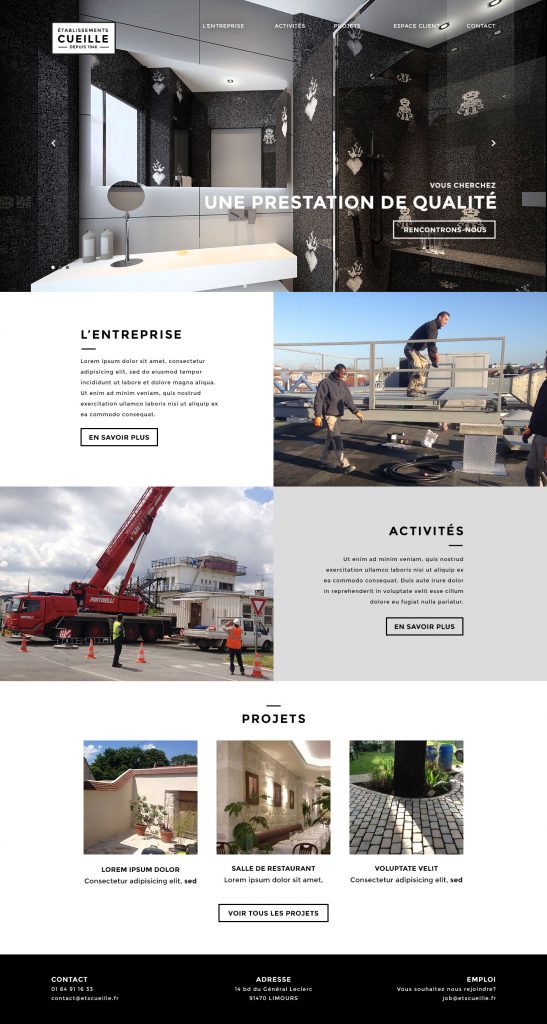
Page d’accueil © Marie Cueille
Comment avez-vous avancé sur ce projet de création de Web (étapes-clés)
J’ai tout d’abord élaboré un cahier des charges établissant les grandes lignes directrices du projet : objectifs, public, fonctionnalités à développer, contenus, plan global du site.
De cette étude préalable a découlé ensuite une organisation de l’information sur les différentes pages, avec une recherche d’optimisation de la navigation de telle sorte qu’elle permette à l’utilisateur de suivre un parcours de lecture proposé. Cette étape du projet, matérialisée par les wireframes est un exercice loin d’être évident pour un graphiste print comme moi, car elle est dénuée de toute forme d’attribut graphique.
Passée cette étape, la ligne graphique s’est ensuite tout naturellement imposée. Le travail de maquette est le stade du projet qui m’a été le plus familier car il me ramenait à Photoshop que je connaissais, bien que n’ayant jamais utilisé ses fonctionnalités pour le Web.
Restait ensuite à faire vivre les maquettes via la réalisation de prototypes interactifs : l’ultime étape permettant de tester et de rendre le projet concret.
Comment la formation vous a–t-elle aidé à le faire aboutir ?
La formation m’a aidé dans la réalisation de l’ensemble du projet.
En réalité le processus de création dans le Web est tout à fait différent du processus de création dans le print, dans lequel la partie habillage graphique peut arriver très vite.
L’étape du wireframe par exemple, qui m’était totalement inconnue, et me semblait rebutante avec ses carrés gris matérialisant les images et ses traits noirs matérialisant la typographie, est en fait la clef d’une navigation fluide et d’un parcours utilisateur cohérent et efficace. Les notions d’UI & d’UX qui m’étaient plutôt obscures auparavant, me semblent aujourd’hui évidentes.
Quelles techniques, ou méthodes la formation vous a-t-elle permis d’acquérir ?
En dehors de la méthodologie globale, cette formation m’a aussi permis de me familiariser avec un vocabulaire propre au Web et un ensemble d’outils accompagnant le développement d’un projet Web de sa conception jusqu’à son prototypage.
Les notions de code HTML & CSS qui nous ont été transmises ont été également une vraie découverte. Loin d’être aussi abscons qu’il n’y paraît, l’apprentissage du code ouvre une porte sur l’envers du décor, et laisse entrevoir l’immensité des possibles qu’offre l’appropriation de cette grammaire de la mise en forme et du contenu.

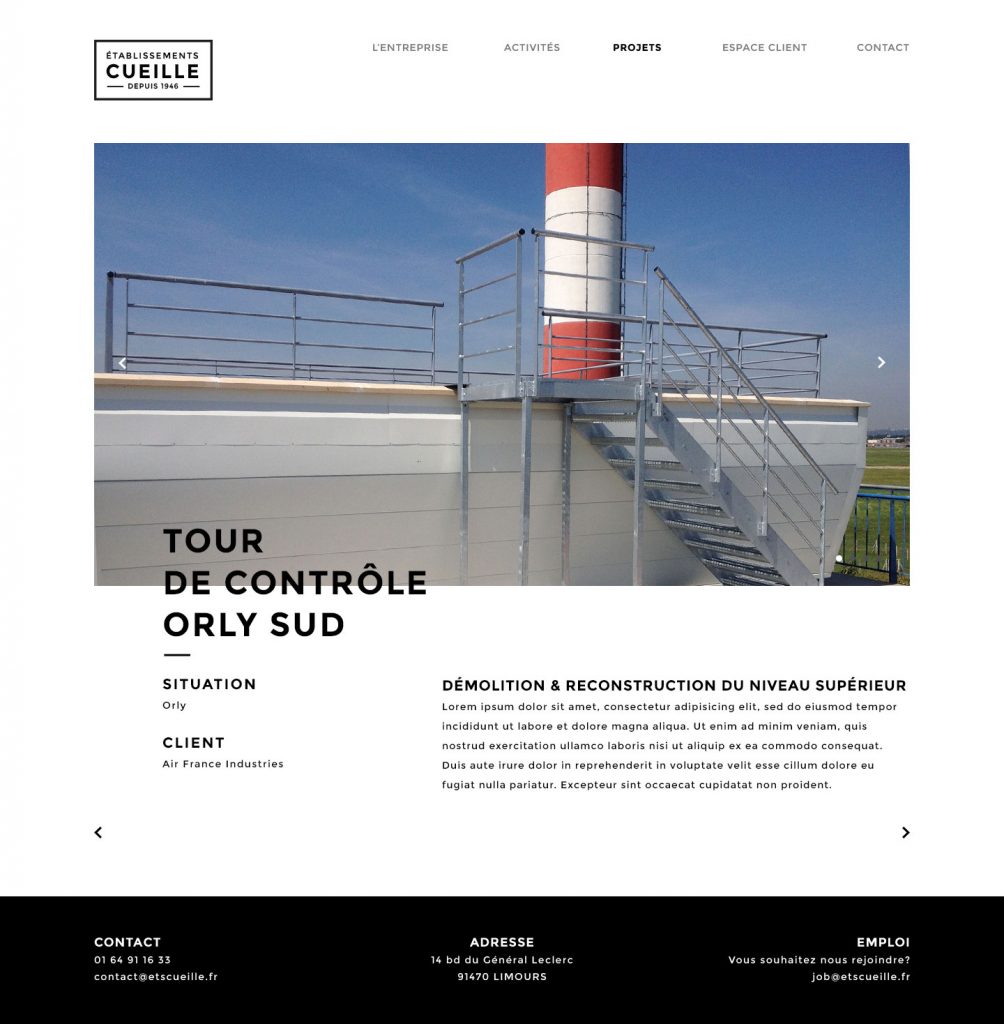
Page projet © Marie Cueille
A titre individuel, que retenez-vous de ce type de formation ?
Cette formation me permet de « dédramatiser » le passage du print au Web et d’entrevoir le processus de création sous un nouvel angle.
En effet, dans le print on travaille avec des calages précis du texte, des interlignages, des interlettrages, une mise en pages et des cadrages d’images destinés à vivre tels qu’ils ont été conçus de manière immuable.
Or dans le Web, d’autant plus avec l’avènement du responsive, les éléments de mise en pages sont amenés à bouger, en fonction du support de navigation, de son orientation, du navigateur utilisé… C’est très déstabilisant de l’envisager, mais une fois cette logique acquise, reste à la transformer en véritable élément constitutif de la création.

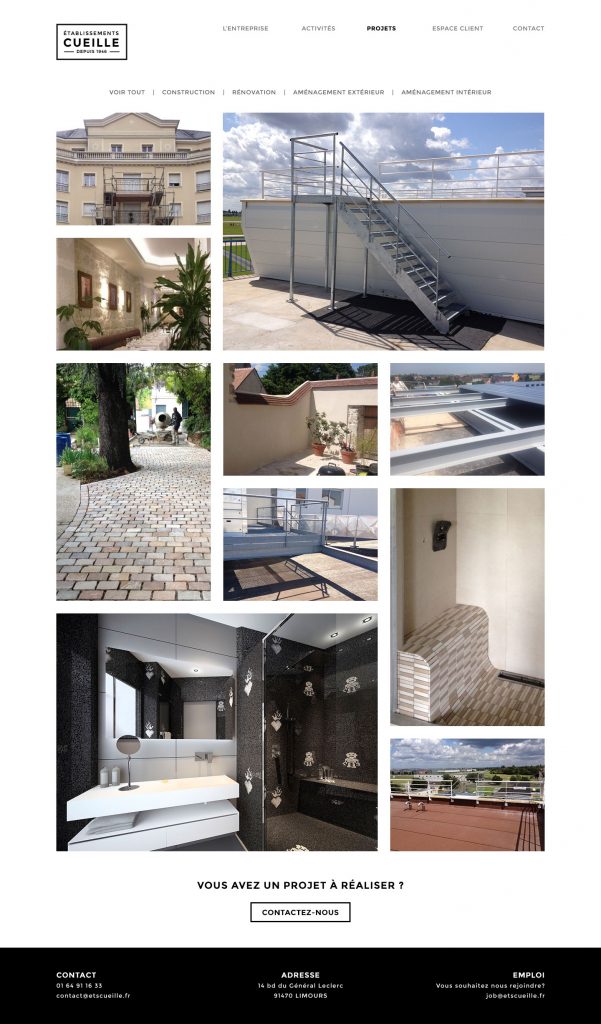
Page galerie des projets © Marie Cueille





Laisser un commentaire